워드프레스 테마로 Twenty Sixteen을 사용 중입니다.

데스크톱 환경에서는 검은색 테두리가 생겨 답답해 보입니다.
테두리 삭제하기
Twenty Sixteen 테마를 사용 중인 경우입니다.
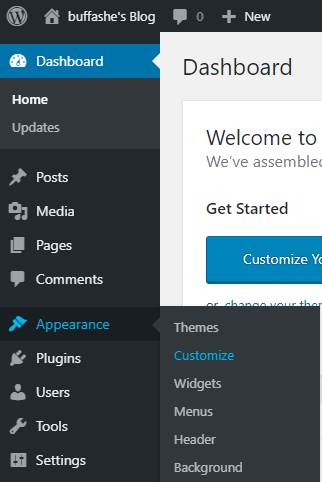
워드프레스 관리자 페이지에 접속한 후 Appearance -> Customize 페이지에 들어갑니다.

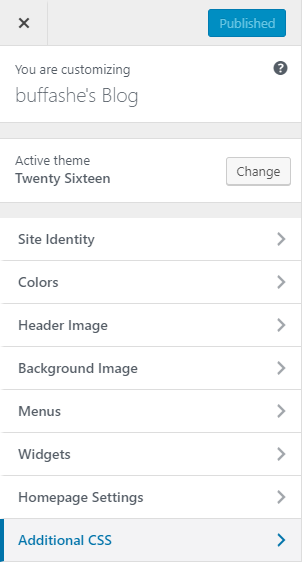
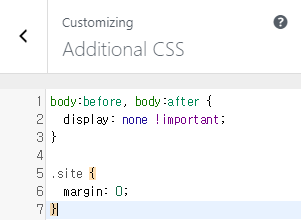
왼쪽 메뉴에서 Additional CSS를 선택합니다.

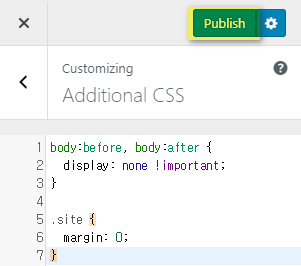
추가 CSS 편집 영역에
body:before, body:after {
display: none !important;
}
.site {
margin: 0;
}
을 입력합니다.

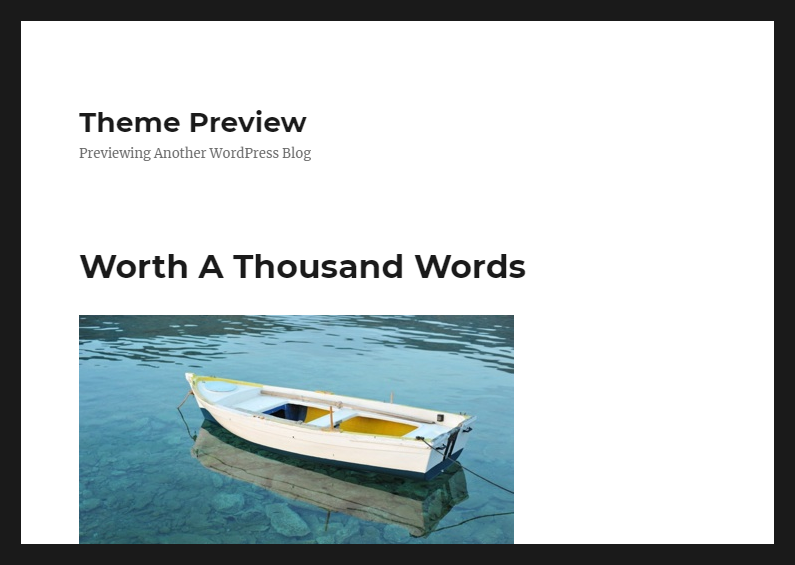
오른쪽의 실시간 미리 보기에서 테두리가 사라진 모습을 확인할 수 있습니다.
Publish를 눌러 수정된 테마를 적용합니다.